DevExpress Blazor UI组件库提供了一套全面的原生Blazor组件(包括DataGrid、Pivot Grid、
调度程序、图表、数据编辑器和报表),使用C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验!
获取DevExpress v23.2正式版下载(Q技术交流:532598169)
在上一次主要更新(v23.2)中,DevExpress修改了元素结构来提高屏幕阅读器的兼容性,为以下DevExpress Blazor UI组件添加了替代文本描述和WAI-ARIA角色/属性:
- Grid(网格)
- Data Editors(数据编辑器)
- TreeView
- Toolbar(工具栏)
- Menu 和 Context Menu(菜单和上下文菜单)
同时还为以下Blazor UI组件引入了键盘导航和快捷方式:
- Grid(网格)
- Calendar(日历)
- Toolbar(工具栏)
- Menu(菜单)
- Context Menu(上下文菜单)
这些与可访问性相关的功能是“开箱即用”的,您还可以在代码中扩展可访问性。例如,您可以为单个编辑器和控件内部元素指定可用的描述。
编辑器的可访问标签
由于应用程序的设计,应用程序中的编辑器可能不需要标签。然而这可能会在可访问性评估期间导致警告,并使使用屏幕阅读器进行回复的用户更加困难。您可以添加一个隐藏的标签,它可以被屏幕阅读器软件读取,但不会显示在页面上,来解决这个用例。使用以下选项当中的一个将次操作引入受DevExpress驱动的Blazor应用程序:
- 创建一个单独的标签,向编辑器添加可访问的信息。
<label for="label1" style="display: none">Text</label>
<DxTextBox InputId="label1"/>- 直接对编辑器应用aria-label属性。
<DxTextBox aria-label="Text" />在这两种情况下,编辑器都将使用指定的aria-label属性呈现输入元素,该属性可以被屏幕阅读器读取和读出。
<div ... >
<div ... >
<div>
<input aria-label="Text" ... >
</div>
</div>
</div>控件内部元素的可访问描述
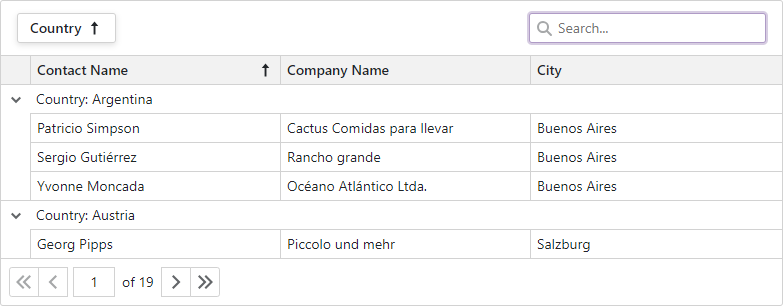
使用可本地化字符串,控件内部元素(如按钮和Blazor Grid的搜索框)中的文本可以被修改。
例如,DxBlazorStringId.Grid_SearchBoxNullText属性可以设置为Search…(修改搜索字段中使用的空文本)。

在v23.2发布周期中,DevExpress官方创建了用于辅助技术工具的本地化字符串。如果客户使用辅助技术,您可以提供额外的信息来帮助提高整体可用性,这些字符串的命名模式是A11y_{string_name}。
在下面的代码片段中,静态XtraLocalizer对象用于提供空文本和搜索框的可访问描述。虽然这种描述不会改变控件外观,但它确实会影响部分用户处理屏幕信息的能力。
protected override async Task OnInitializedAsync() {
XtraLocalizer.QueryLocalizedString += new EventHandler(XtraLocalizer_QueryLocalizedString);
}
static private void XtraLocalizer_QueryLocalizedString(object sender, XtraLocalizer.QueryLocalizedStringEventArgs e) {
if (e.StringIDType == typeof(DxBlazorStringId)) {
if ((DxBlazorStringId)e.StringID == DxBlazorStringId.Grid_SearchBoxNullText)
e.Value = "Search...";
if ((DxBlazorStringId)e.StringID == DxBlazorStringId.A11y_Grid_SearchBox)
e.Value = "Enter search criteria. Use the space key to enter multiple search values.";
}
更多DevExpress线上公开课、中文教程资讯请上中文网获取